第93期 我做了三个zotero笔记CSS:当修改笔记样式的乐趣超过做笔记本身
之前发过一期zotero笔记美化的教程;但是当时完全不会CSS堆出来了一堆效果,最近学习一下针对自己的需求写了几个个人觉得更优雅的CSS样式
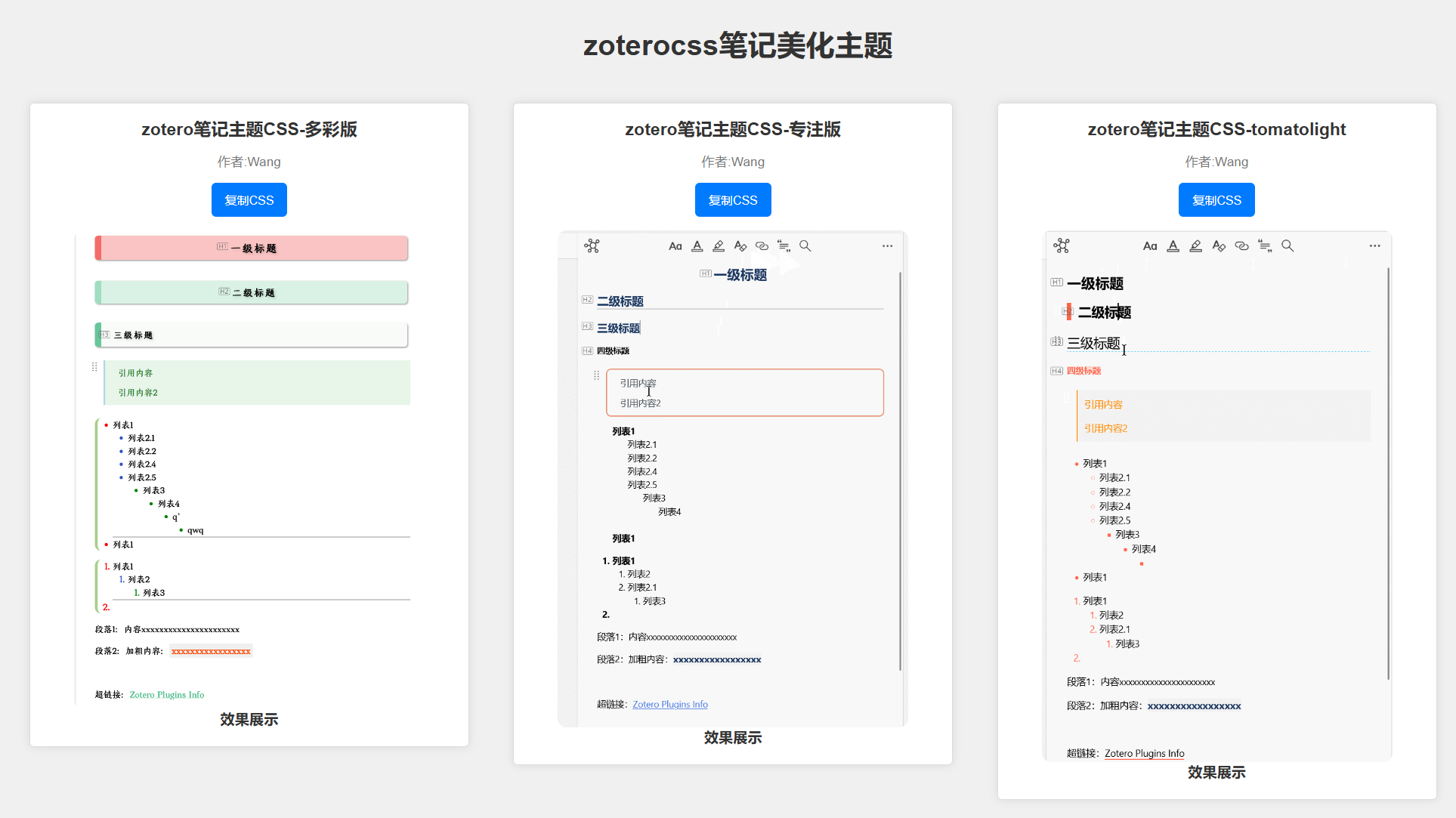
分别是“多彩版”“写作专注版”“tomatolight版”
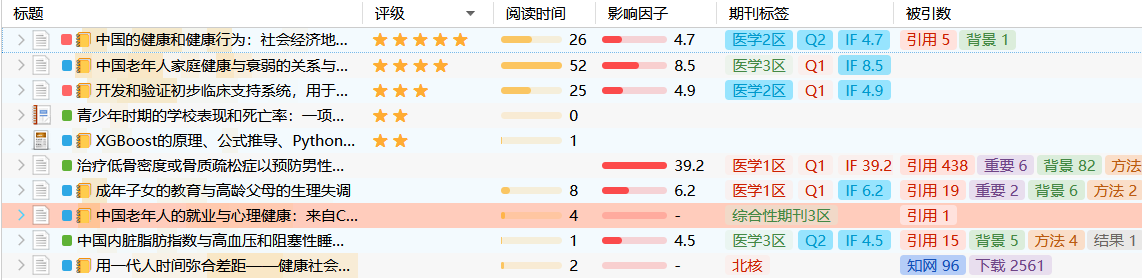
三个主题的效果

如何修改
- 打开zotero软件,进入编辑-设置-高级界面
- 打开编辑器
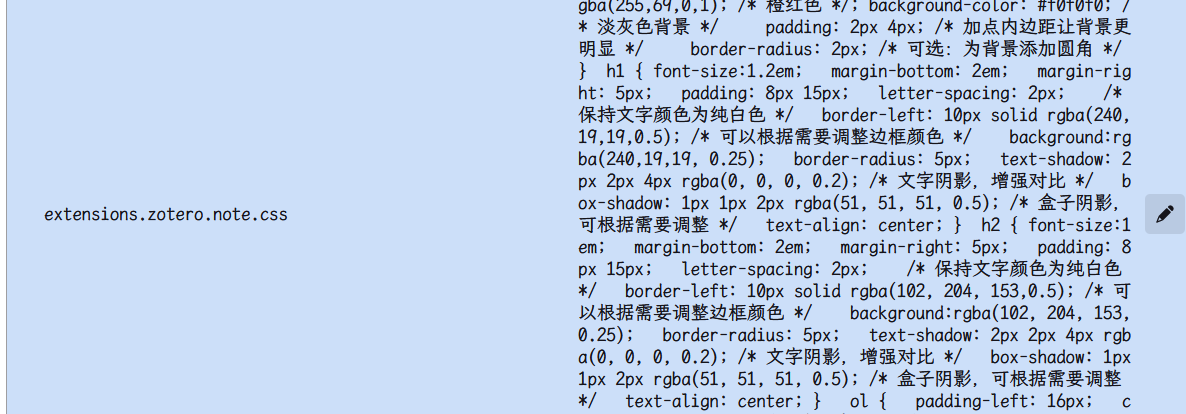
- 搜索CSS,在extensions.zotero.note.css项直接填入CSS代码即可
5.打开网页复制CSS代码
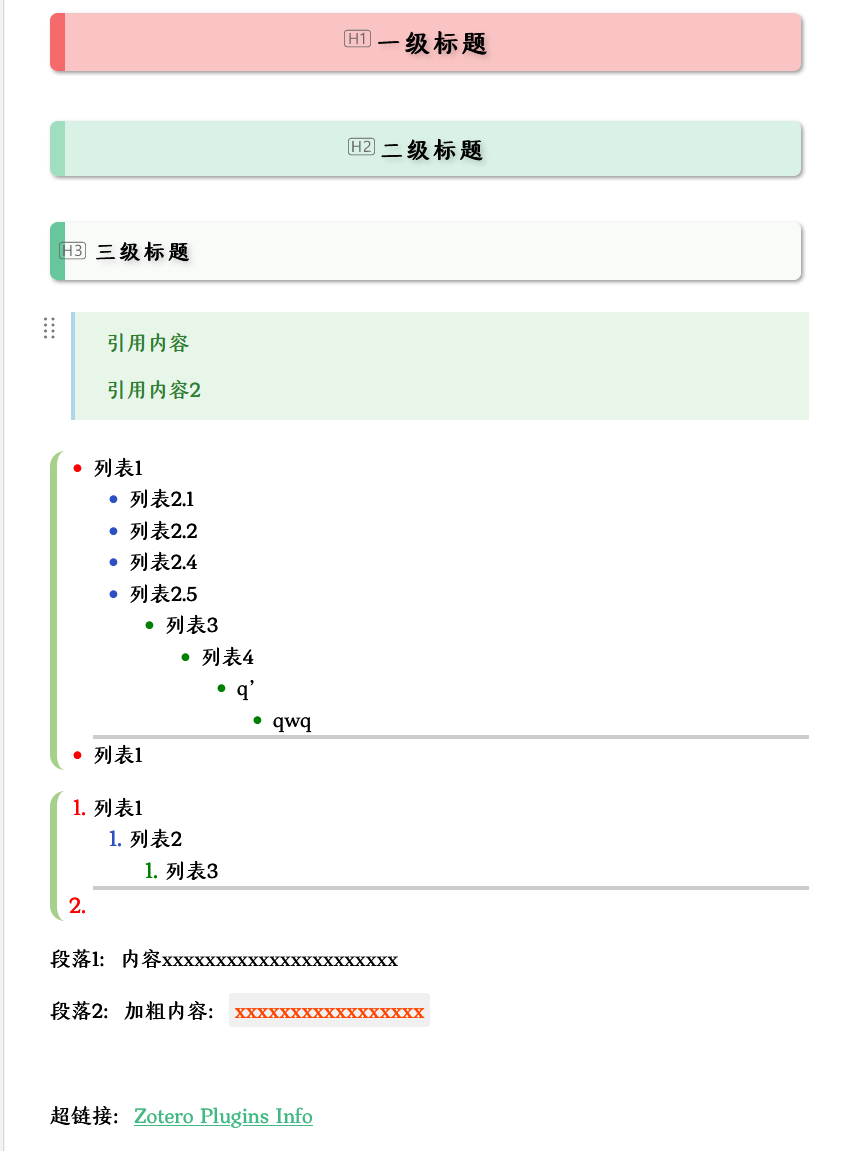
主题1 zotero笔记主题CSS-多彩版
这个主题的灵感就是zotero本身的笔记样式太空,太乏味。抱有 多彩化 的希望,我把多种元素都堆到了zotero笔记里(整体是偏绿色)
CSS修改包括:
- 标题的边框和颜色
- 引用样式的颜色修改,间距调整
- 无序列表和有序列表的marker颜色根据层级多彩
- 添加列表的左绿边框
- 每个一级的列表下边会有分割线
- 加粗选用了耀眼的橙灰搭配
- 超链接也改了绿色

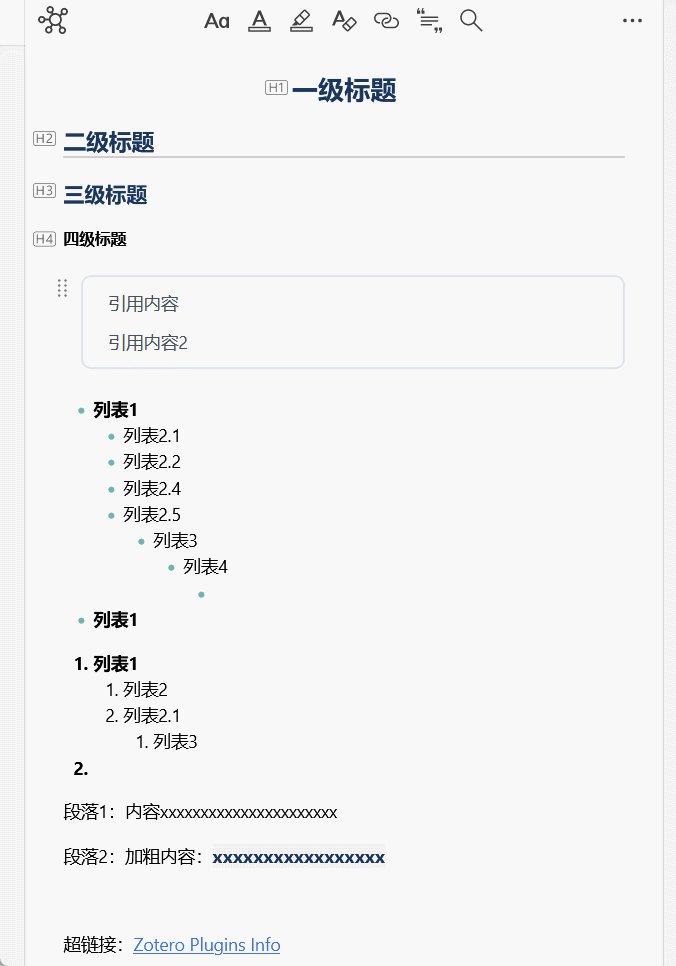
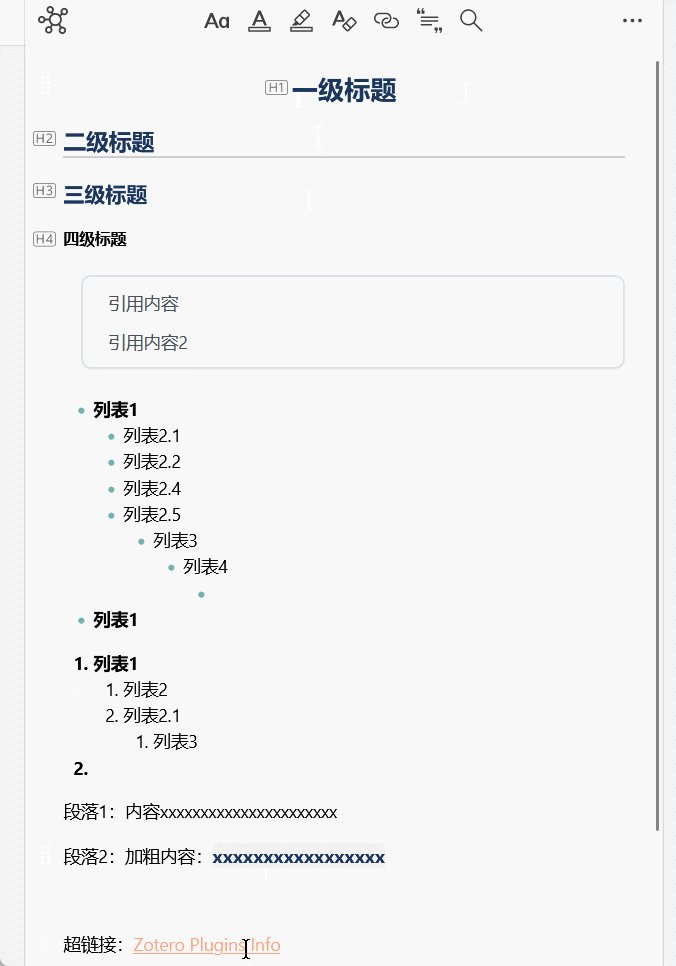
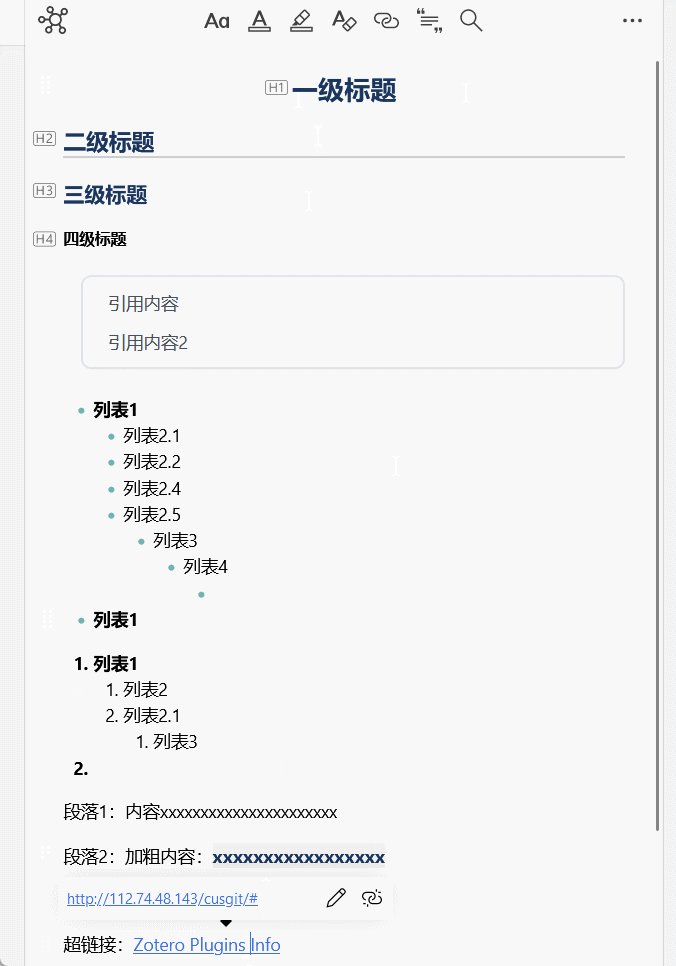
主题2 zotero笔记主题CSS-阅读专注版
这个主题是我目前在用的主题,多彩的样式新鲜一时,但总是太过阅读疲劳;所以我借鉴了一些优秀博客的经验,选择了一个我觉得区分度高,但又不刺激的深色#1A365F作为主色;图里的一级到三级标题就是这个颜色体现的;
同时淡化了列表符号造成的颜色干扰,选择了一个温柔的绿色来作为符号。一级的列表加粗来突出;整体笔记编辑体验投入
CSS修改包括:
- 标题的颜色,加粗和边框
- 引用的卡片化处理,悬浮提示
- 列表的marker颜色
- 超链接颜色
- 加粗样式修改

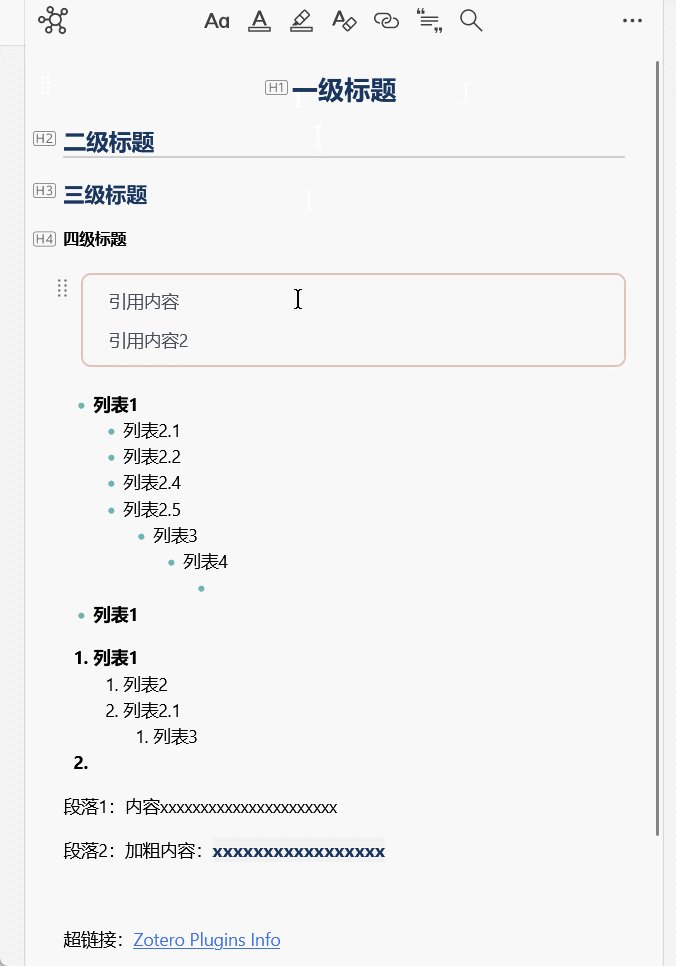
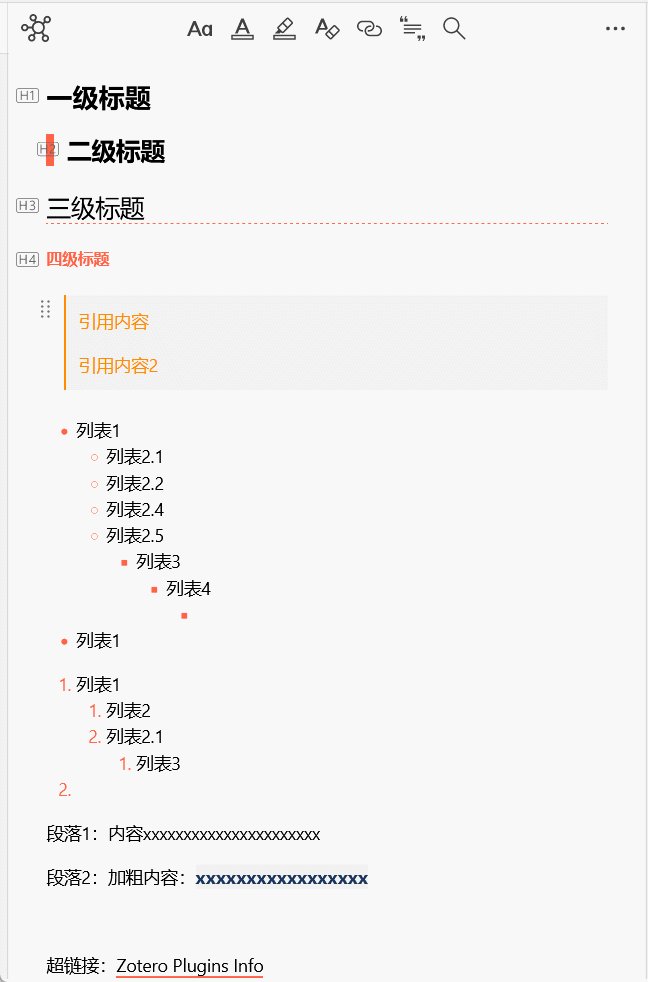
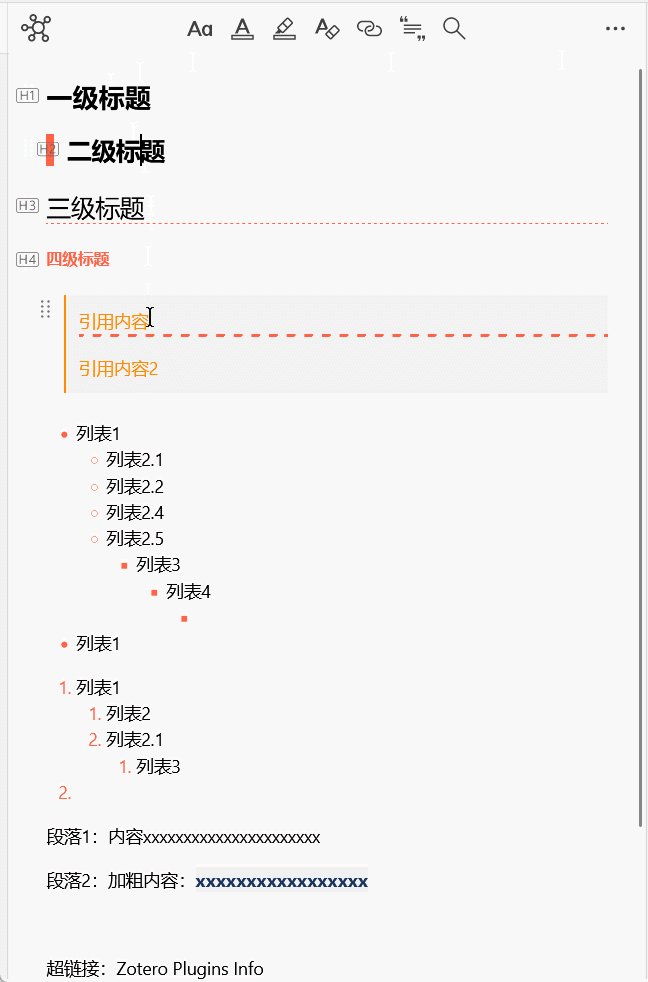
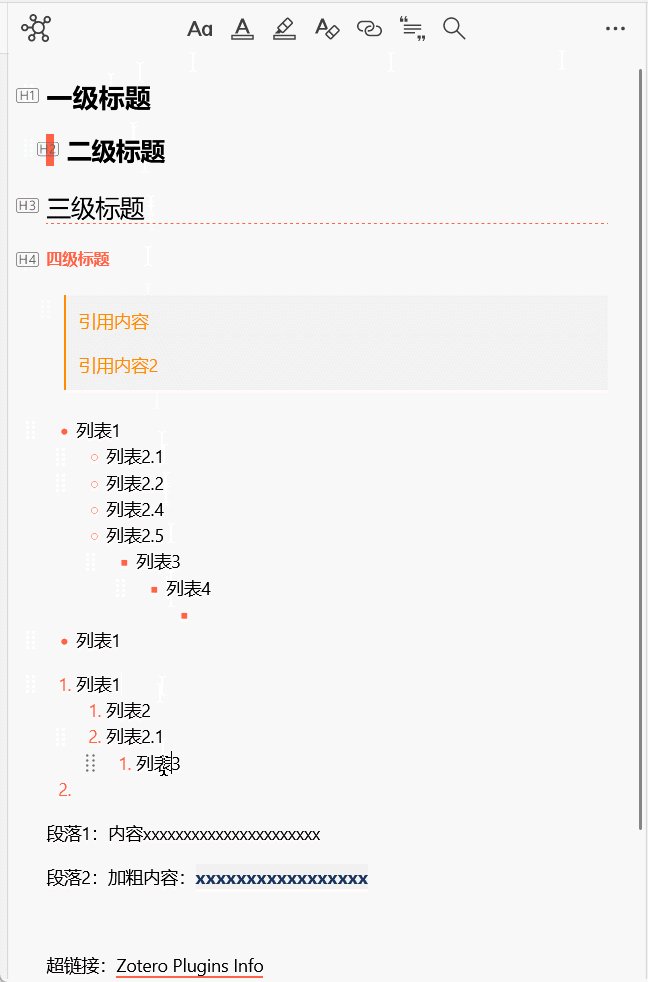
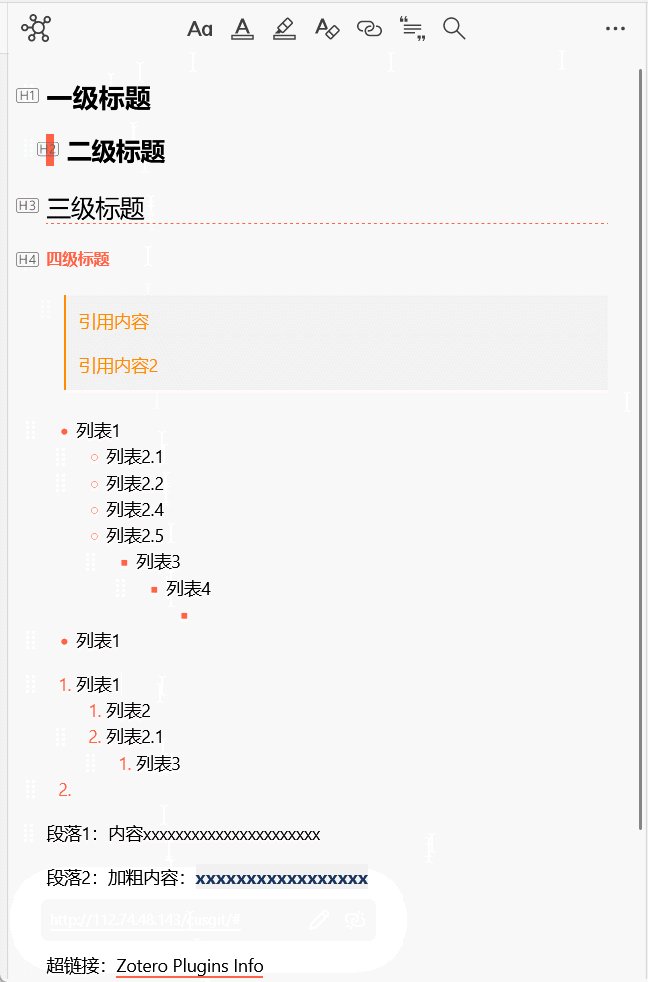
主题3 zotero笔记主题CSS-tomatolight
我在typora上用的默认主题,橙色的经典主题。读书人的事情不叫抄,照着学习复刻了一个CSS代码
修改的CSS内容如下
- 每一级标题的特殊样式,比如二级标题的左边框,三级标题的下划线;以及悬浮变色
- 引用的样式修改,橙色温暖色调
- 列表的颜色设置为橙色主题
- 超链接的橙色效果









大佬能不能做个蓝色系主题
可以;回头看看有没有很好的模板
如果有同学想要什么主题,可以配一个图床链接,我后续会在https://wk8686.top/zottheme/更新添加
你这审美真不错,真赞!